Visual Studio Code for the Web というのがパブリックプレビューで公開された、という記事を読んだ。
Microsoftの発表はこれ。 azure.microsoft.com
前回書いたCloudReady環境で、Linux環境が動かなくてもWebブラウザだけで使えるVS Code。 これは試さないと、ということで早速試してみての感想を書いていく。
取り敢えず開いてみる
このリンクを踏めばVS Codeがブラウザ上に表示される。 vscode.dev
開いてみるとこんな感じ。

ウィンドウ表示にすることがマイブームなので、Chromeの…メニューから [その他ツール]-[ショートカットを作成]でウィンドウ表示用ショートカットを作ってそこから起動するとこんな感じ。
URL欄とツールバーが消えて、ぱっと見メニューが無いこと以外は差異がわからない感じ。

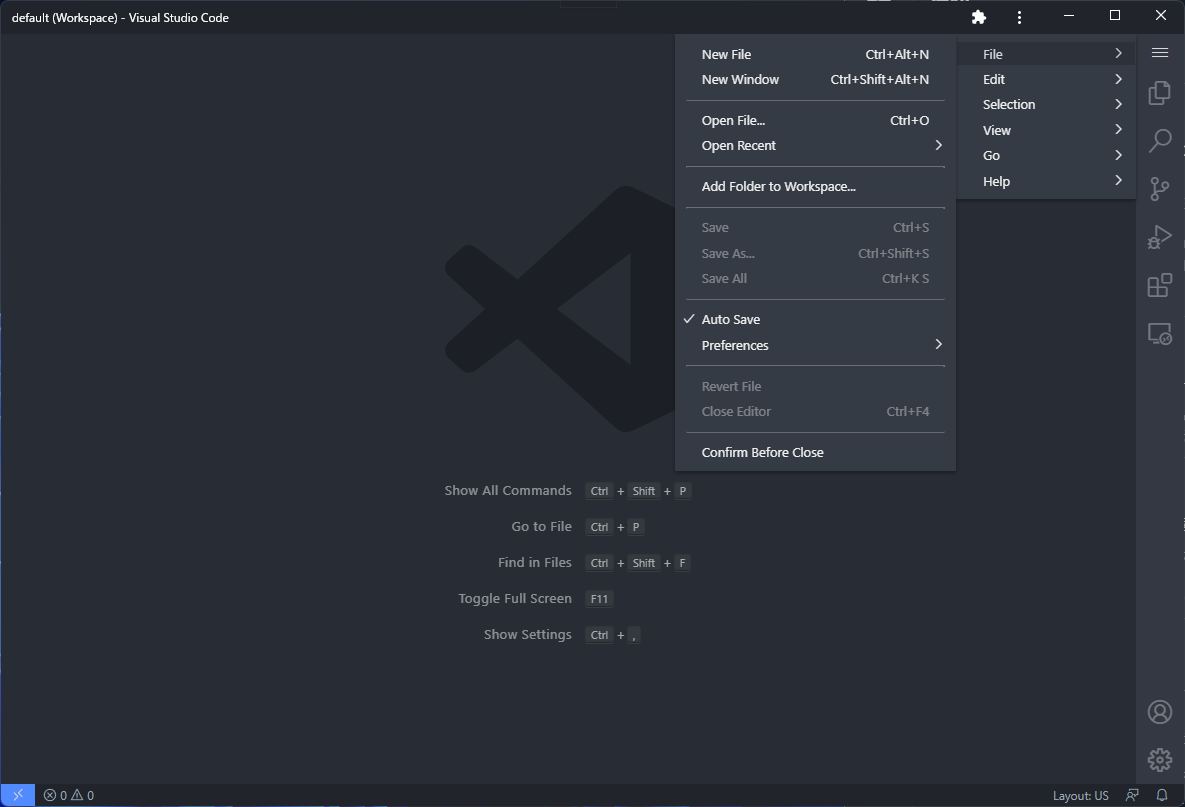
ちなみにメニューはハンバーガーメニューになっていて、こんな感じで表示される。
(自分の好みでサイドバーを右に表示ているから右上にハンバーガーメニューがあるが、デフォルトは左上)

見た目上の大きな違いはそのくらいで、ほぼVS Codeのまま。それほど違和感なく使えるのではないかと思う。
機能
見た目はまんまVS Codeだが、Webブラウザで動作する関係上、機能的には差異がある。
ローカルファイル編集
ChromeとEdgeでは編集ができるけど、Firefoxだとローカルファイルを参照できないらしい。 Safariでは使えるのかな。(Mac持ってないからわからない)
更にChromeでもフォルダは、システムファイルがあると以下のようなダイアログが出て開けない。(ファイルを直接指定すれば開ける)

開けるフォルダだとこんな確認ダイアログが出て、開ける。

このあたりはセキュリティの関係もあって制限があるのだとは思うけど、万人に進められる状態とは言えないかなとは思う。
ターミナルが使えない
OS上にインストールされているわけではないので、ターミナルは使えない。開こうとするとこんなメッセージが表示される。
 このあたり、CloudShellに繋げて使えるようにする拡張機能とか出てくると面白いことになりそうだなと思う。
このあたり、CloudShellに繋げて使えるようにする拡張機能とか出てくると面白いことになりそうだなと思う。
拡張機能
拡張機能は使えるものと使えないものがある。 現状、自分が普段使っている拡張機能のうち、使えているの4個。テーマは大丈夫そう。
使えているもの
使えていないもの
- AWS Toolkit
- Code Spell Checker
- Docker
- Encode Decode
- Excel to Markdown table
- Excel Viewer
- Git Graph
- GitHub
- GitLens — Git supercharged
- Google Translate
- Image preview
- Japanese Language Pack for Visual Studio Code
- Markdown PDF
- Microsoft Edge Tools for VS Code
- Open to Other Editor Group
- PlantUML
- Remote Development
- REST Client
- Vscode Google Translate
使ってみての感想
ブラウザが動く環境ならどこでもVS Codeが使える。しかも公式が提供している機能というのが一番のポイントだと思う。 少なくともCloudReady上でVS Codeが使えない問題は半分解決した訳で、個人的にはとても嬉しい。 拡張機能無しでも素のVS Codeで提供されている機能は多いので、多機能なエディタをいろんなデバイスで使えるのは素晴らしい。
もちろん問題点も有って、
- 拡張機能の利用を前提とすると、普段遣いするのは厳しいかな。(拡張機能を理由にVS Codeを使っている人も多いだろうし)
- メニュー表示などを日本語にする拡張機能も使えないので、英語表示は嫌という人にもおすすめしづらい。
- ブラウザによる使える機能の差異がある。(これはブラウザ側の問題だけど)
問題点がプレビュー後に全て解決されるわけではないとは思うけど、個人的には現状でも十分にエディタとして使えているので、かなり有り難いなと思っている。 今後どうなっていくのか、とても楽しみなサービスだなと期待している。
