今年始めてみたシリーズ、その2です。
きっかけ
さて、普段仕事をしていて、日々の作業に追われていると、
- 定型作業の自動化(コード作成など)
- 新しいツール導入の検討(監視周りとか)
- 期限のある保守作業(サービス終了などへの対応)の準備
- これまでやったことがないことを試す
などなど、まとまった時間がないと手を付けるのが辛い作業ってありますよね。
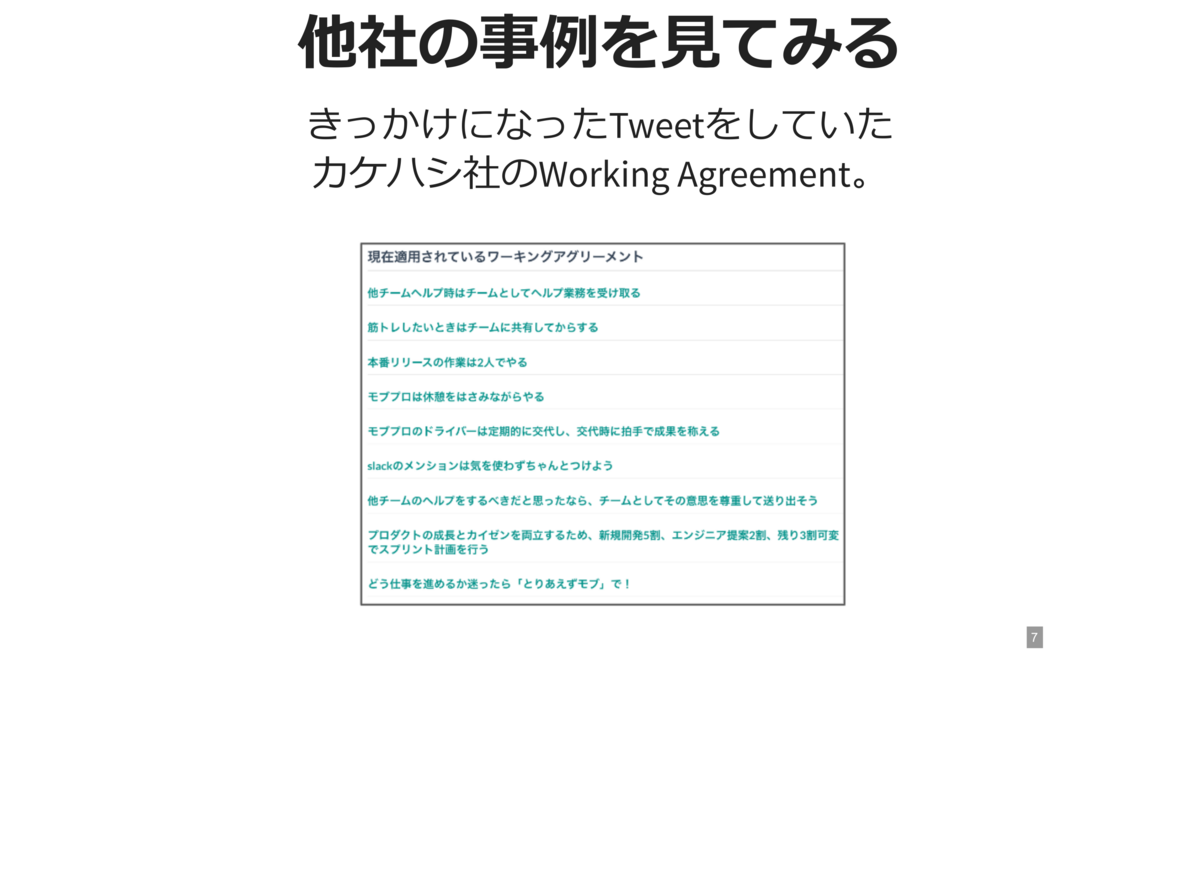
自分のチームでもこういう事が有って、なんとか改善したいなぁと思っていたときに見たのがこの記事。
この「KAIZEN Day」という取り組み、良いじゃん、と。
YOUTRUSTのエンジニア組織では、日々の業務時間内で着手しづらい開発に取り組む時間として、月に1回「KAIZEN Day」という日を設けています。 この日は通常業務をストップし、納期や優先順位を気にすることなく、エンジニア自身の判断で開発・改善できる日です。
良いなと思ったら早速取り組もうと思い立ったものの、いきなり組織全体でというのは流石に無理。 でも、自分のチームだけなら他との調整さえできれば良い。怒られたとしても俺の責任で良いじゃん。 ということで社内のSlackで「こういうことをやりたいなー」とつぶやいたのが12月。 年末年始は休暇とか有って始めるタイミングを失って、結局2月の頭に1回目の Dev Day を開始できました。
ちなみに、「KAIZEN Day」ではなく「Dev Day」としたのは、
- 今後他のチームでも取り入れる時に「Dev Day」の方が受け入れやすそう
- 改善以前の問題(単に時間が足りないとか)も結構あるので、KAIZEN と付けるのはちょっと気が引けた
- デブサミ、みたいなノリでデブデイって呼びやすそう
という自分の思いがあっての変更。社内で最初に始めるんだから、名前くらい付けても良いよね?
やりかた
場所
弊社はフルリモートなので物理的に何処かに集まって作業というのは難しいのですが、代わりにバーチャルオフィスとしてSpacial Chatというのを使っています。 ということで、全員がそこに集まって1日中声をかけたりできる状態にしました。
Spacial Chatについては過去に書いたこの記事で解説しています。
kabukawa.hatenablog.jp

時間
自分以外はパートナーの人なので、開始時間は10時から。午前中と午後に分けて17時くらいで全部が終わるような時間の割り振りにしました。 過度に集中しすぎて残業になるのも良くないので、午後は終了時刻をアナウンスしつつ流れ解散のような形で。
対象タスクの決め方
自分のチームではGitHub Projectでタスク管理をしているので、Dev Dayの最初に全員でペンディングになっている項目などを見ながら決めました。 今回は、自動化タスク2つを対象としました。
進め方
どうやろうかと考えたのですが、せっかく集まっているんだからモブでやろうと思って、午前中はモブにしました。
モブプログラミングのように、ドキュメントを書いたりコードを書くドライバーと、考えながらドライバーに指示を出すナビゲーターに分かれて課題に取り組みます。 時間配分としては丸一日モブをするのはかなり疲れるので午前中のみモブ形式、午後は個別にもくもく会、という流れで実施しました。 こうすることで、全員で纏めて倒す課題と個人で集中して倒す課題というのを1日で対処するというのができると考えました。
で、どうだったか
まずは午前中の課題の話から。 対処したい自動化タスクは2つ有ったのですが、1つ目の課題はシェルスクリプトを大枠で書くところまで出来ました。
作業の進め方として
というところから始めることで、作業の進め方を共有しながらできたのは良かったです。 フルリモートのチームなので、他の人がどうやって作業を進めているかと言った事が後から入ったメンバーだと分かりづらいところもあるので、参加したメンバーの反応もとてもポジティブでした。
そして、モブという形を取ったことで、シェルスクリプト(恒久対処ではないのでシェルスクリプトで十分と判断した)を書けないメンバーでも書けるメンバーがナビゲーターとしてサポートすればいいというのもあり、思ったよりサクサク進みました。
2つ目の課題は既に自動化コード(Ruby)が有る状態で、そのテストコード(RSpec)を書かなければならない、というものでした。 残念ながらこちらについてはあまりうまく進まなかったです。
理由は、コードを書いたメンバーは既に退職しており、チームの中にRSpecを書けるメンバーが居ない(自分も少しなら書けるけど自分が書くのではメンバーが成長できないのでNG)ので、退職したメンバーから引き継いだ現担当メンバーも何を書けばいいかすら分からない状態というのが分かったからです。テストコードも有るのでテスト実施だけすればOKと退職者からは聞いていたので、これは想定外でした。
ただ、そういう状況だから対処すればいいかというのを考えることに方針を変えることが出来たというのもあり、進まなかったけど結果としては良かったのかなと思っています。 弊社ではGitHub Copilotを使えるようになっているので、ある程度指示ができればRSpecの雛形くらいは生成させることは出来ますし、開発チームのメンバーにも支援をしてもらうと言った対応も、今後進めていくことになります。
午後は各自のタスクをこなす時間として、日頃出来ていなかったドキュメント作成や作業タスクを個別にもくもくしてくれたようです。 残念ながら丸一日もくもくできる、という形には出来ませんでしたが、それでも半日有ればできることもたくさんあるので、有意義に使ってくれたのではないかと思います。
反省点は?
反省点は色々あります。というか殆ど反省点だったかもしれません。 準備不足も有ったし、自分がガガガと進めてしまったところもあるので、次回以降は特に、もう少しメンバー主体の動き方をできるようにしていきたいです。 参加してくれたメンバーがポジティブに受け止めてくれているようだ、というのだけが救いですが、まずは一歩を踏み出してみたというところです。 こういう取り組みは継続してこそ価値があるので、来月以降も続けていきたいと思っています。