Windows Terminalをショートカットキーで起動したい
タイトルの通りなんですが、同じようなことを考えている人もいるような気がするので、メモとして残しておきます。
Windows Terminalとは

Windows ターミナルは、コマンド プロンプト、PowerShell、WSL などのコマンドライン ツールおよびシェルのユーザーのための、高速、効率的、強力な、生産性を向上させる最新のターミナル アプリケーションです。主な機能には、複数のタブ、ウィンドウ、Unicode および UTF-8 文字のサポート、GPU アクセラレータによるテキスト レンダリング エンジン、カスタマイズできるテーマ、スタイル、構成が含まれます。
Windows Terminalのインストール
Microsoft Storeから入手、インストールできます。無料です。
ショートカットキーで起動
Windowsにはデスクトップにあるショートカットにショートカットキーを設定して、起動する機能があります。WindowsXPの頃には有ったので結構昔からある、由緒正しき機能です。ショートカットキーだけでアプリを起動できるので、キーボードから手を離さずに操作をしたい人には重宝するんですよね。
Windows Terminalのショートカットを作成する
但し、通常のWindowsアプリと違って、Microsoft Storeからインストールする場合はショートカットが作られないので、そのままだとショートカットキーを設定できません。 起動するためのアプリの実体(exe)がどこにあるのか、そもそもどこにインストールされているのかがわからないからです。
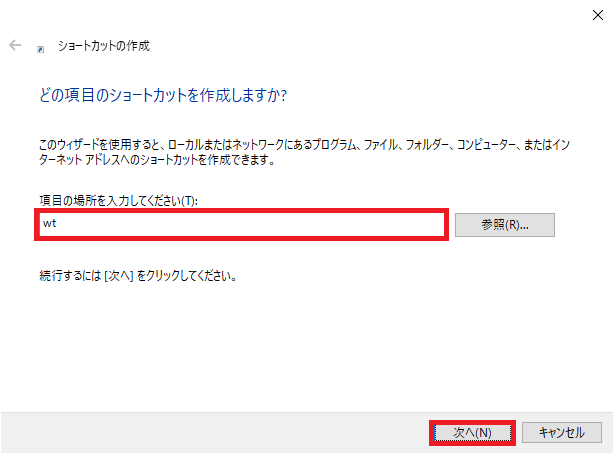
でも、Windows Terminalの場合はコマンドラインから起動できるように、パスが通っています。 なので、ショートカットを作るときもコマンドラインからと同様に設定すれば、自動的にフルパスで補完されてショートカットが作成できます。 Windows Terminalは wt で起動できるので、項目の場所の欄に wt とだけ入力して「次へ」ボタンをクリックすればOKです。

これでショートカットは作成できます。ショートカットのプロパティを見ると、こんな感じでちゃんとフルパスのexe名が設定されていることが分かります。

ショートカットキーを設定する
出来上がったショートカットにショートカットキーを割り当てるには、ショートカットのプロパティにある「ショートカットキー」の欄にフォーカスを移して、設定したいショートカットキーを実際に押すと、それが認識されます。以下の例だと、キーボードで Ctrl+Alt+T を押しているので、それが認識されてショートカットキーに表示されています。

これでショートカットキーで起動できるWIndows Terminalのショートカットが作成できました。
アイコン
ただ、これだけだと、ショートカットのアイコンがWindows Terminalとは判別できないものになっているので、これをWindows Terminalのものに変えたいところです。

アイコンがどこに含まれているのかはすぐには見つけられず、ちょっと困っていたのですが、ひらめきました。 Windows Terminalはオープンソースになっているので、そこを探せばアイコンはあるのではないかと。
上記URLにアイコンなどのリソースがあります。terminal.ico がWindows Terminalのアプリで使われているアイコンのようなので、これをダウンロードして使います。 アイコンをダウンロードしたら、ショートカットのプロパティで「アイコンの変更」ボタンをクリックして、ダウンロードしたアイコンを指定すればアイコンがWindows Terminalのアプリで使われているものと同じになります。

完成形
これで完成です。

ショートカットキーでWindows Terminalを起動できるようになっていればOKです。 これで少しは快適なターミナルライフが送れそうですね!
VS Code Conference Japan に参加してきました
11/21(土) は「VS Code Conference Japan」に参加しました。
オンラインでの開催なので、全国どこからでも参加可能。ありがたいことです。 量が多いので、資料とか拡張機能へのポインタだけ、纏めておきます。

目次
セッションの資料
| タイトルと資料 | 講演者 |
|---|---|
| オープニング |
職業「戸倉彩」 |
| 【初級 / Beginners】 はじめての VS Code and Codespaces speakerdeck.com |
Nori Suzuki |
| 【初級 / Beginners】 AI/MLエンジニアに伝えたい 令和時代のVS Code使いこなし術! speakerdeck.com |
もっちゃん / mochan_tk |
| 【初級 / Beginners】 アプリ開発&チーム管理で役立った拡張機能など www.slideshare.net |
makky12 |
| 【初級 / Beginners】 Fortran が拓く世界、VS Code が架ける橋 www.slideshare.net |
degawa |
| 【初級 / Beginners】 Visual Studio Code 拡張機能の活用 ~適切に組み合わせてマイクロサービスアプリ開発の 全プロセスを一つのツールで管理してみよう! www.slideshare.net |
Shotaro Suzuki |
| 【中級 / Intermediate】 Remote Development with Podman speakerdeck.com |
Shion Tanaka / 田中司恩 |
| 【上級 / Advanced】 最強の Dev Container を考える docs.google.com |
Atsushi Morimoto(@74th) |
| 【LT】EmacsおじさんのVS Code挑戦記 [資料は公開されしだい追加します] |
nakayoshix |
| 【LT】VS CodeがSQL クライアントになる ~ DBにVS Codeで接続する github.com |
まっぴぃ |
| 【LT】お気に入り拡張機能について お気に入り拡張機能 from SatsukiYabu www.slideshare.net |
shiro-kujira |
| 【LT】この日のために拡張機能を開発してみた(仮) docs.google.com |
Colloid |
| 【LT】お勧めされたので REST Client を使ってみた www.slideshare.net |
放浪軍師 |
| クロージング | VS Code Meetup Organizer |
セッション内で紹介されていた拡張機能
だいたい拾えていると思いますが、拾えてなかったらコメントなどで教えてもらえれば追加します。
marketplace.visualstudio.com この拡張機能を使用すると、開いたマークダウンドキュメントから直接reveal.jsプレゼンテーションを表示できます。
marketplace.visualstudio.com 選択した行をバナーに変換します-figletを使用してヘッダーにコメントします。 (コメントタグで自動的にラップされます!)
marketplace.visualstudio.com Visual StudioCode用のシンプルなテキスト読み上げ拡張機能。
marketplace.visualstudio.com Remote-Containers拡張機能を使用すると、Dockerコンテナーをフル機能の開発環境として使用できます。
marketplace.visualstudio.com コンテナー、リモートマシン、またはWSL内の任意のフォルダーを開き、VSCodeの全機能セットを利用できるようにする拡張パック。
marketplace.visualstudio.com GitHubのプルリクエストと発行プロバイダー
marketplace.visualstudio.com Jupyterノートブックのサポート、Intellisense、デバッグなどをサポートするインタラクティブなプログラミングとコンピューティング。
marketplace.visualstudio.com GitHub Gistを使用して、設定、スニペット、テーマ、ファイルアイコン、起動、キーバインド、ワークスペース、拡張機能を複数のマシン間で同期します。
marketplace.visualstudio.com お気に入りのツールを使って、リアルタイムの共同開発ができます。
marketplace.visualstudio.com インタラクティブマップビューでARMテンプレートをグラフィカルに表示
marketplace.visualstudio.com Swagger Viewerを使用すると、Visual Studio Codeに入力するときに、Swagger2.0ファイルとOpenAPIファイルをプレビューして検証できます。
marketplace.visualstudio.com アマゾンウェブサービスを操作するための拡張機能
marketplace.visualstudio.com ESLint JavaScriptをVSCodeに統合します。
marketplace.visualstudio.com prettierを使ったコードフォーマッタ
marketplace.visualstudio.com Grammarlyを使ったVisual Studio Codeの文法チェック。
marketplace.visualstudio.com ソースコードのスペルチェッカー
marketplace.visualstudio.com Visual Studio Codeに組み込まれたGit機能をスーパーチャージ - Git注釈とコード・レンズを使ってコード・オーサリングを一目で可視化したり、Gitリポジトリをシームレスにナビゲートして探索したり、強力な比較コマンドを使って価値ある洞察を得たり、その他にも多くのことが可能です。
marketplace.visualstudio.com リポジトリのGitグラフを表示し、グラフからGitアクションを実行します。
marketplace.visualstudio.com Visual StudioCodeワークスペース内でExcelスプレッドシートとCSVファイルを表示します。
marketplace.visualstudio.com この非公式の拡張機能は、Draw.ioをVSCodeに統合します。
marketplace.visualstudio.com VSCode内で16進編集を許可します
marketplace.visualstudio.com VisualStudioCode用のRESTクライアント
marketplace.visualstudio.com 構文の強調表示やエラー検出など、最新のFortran言語のサポート。
marketplace.visualstudio.com FORTRAN言語サーバーへのVSCodeインターフェース
marketplace.visualstudio.com fortranのブレークポイントサポートを追加
marketplace.visualstudio.com Fortranフォーマッター
marketplace.visualstudio.com VisualStudioCodeのCMake言語サポート
marketplace.visualstudio.com SSHを使用してリモートマシン上の任意のフォルダーを開き、VSCodeの全機能セットを利用します。
marketplace.visualstudio.com ガッターとホバーで画像のプレビューを表示します。
marketplace.visualstudio.com ES6構文のJavaScriptのコードスニペット
marketplace.visualstudio.com VSCode用のVueツール
marketplace.visualstudio.com Visual StudioCodeの豊富なGo言語のサポート
marketplace.visualstudio.com SpringBootアプリケーションを開発するための拡張機能のコレクション
marketplace.visualstudio.com コンテナ化されたアプリケーションの作成、管理、およびデバッグを容易にします。
marketplace.visualstudio.com Kubernetesアプリケーションを開発、デプロイ、デバッグする
marketplace.visualstudio.com vscode用のKibanaコンソールのようなElasticsearchクライアント
marketplace.visualstudio.com YAML形式でスニペットを編集する
marketplace.visualstudio.com Microsoft SQL Server、Azure SQLデータベース、SQLデータウェアハウスをどこでも開発できます
marketplace.visualstudio.com Azureでグローバルに分散されたマルチモデルデータベースを作成、参照、更新します。
marketplace.visualstudio.com どこでもPostgresを開発する
marketplace.visualstudio.com vscode用のMySQLクライアント
github.com 退勤のときに音楽を流す
Twitterのタイムラインで紹介されていた拡張機能
marketplace.visualstudio.com VSCodeのMarpMarkdownで記述されたスライドデッキを作成します。 スライドデッキライターとしてVSCodeを強化します。
marketplace.visualstudio.com Visual StudioCodeの豊富なPlantUMLサポート。
marketplace.visualstudio.com 選択したテキストをすばやくbase64でエンコード/デコードします。
marketplace.visualstudio.com 選択したテキストをすばやく変換できるVisualStudioCodeの拡張機能。
marketplace.visualstudio.com vscodeに移植されたMarkdownPreviewEnhanced
marketplace.visualstudio.com クロージングブラケットにブラケットヘッダーを表示します。
marketplace.visualstudio.com Excelデータをコピーし、Markdownテーブル形式に変換します
marketplace.visualstudio.com VSCode上のPrometheus'.rulesおよびPrometheus2'.rules.ymlファイルの構文のハイライトとスニペット。
marketplace.visualstudio.com OracleDatabaseおよびOracleAutonomousDatabaseを使用してSQLおよびPL / SQLを開発する
marketplace.visualstudio.com SQLiteデータベースを調べてクエリします。
ツイート
ハッシュタグ #vscodejp で絞ると当日の雰囲気などもつかめるかと思います。 (そのうち公式の方が纏められるんではないかと思いますので、検索URLだけ貼っておきます)
当日の模様
カンファレンス開催に先立ち、プレイベントも開催されています。 こちらの動画を見てから本編を見ると、どういう想いで開催されているのかといったことも分かって二度美味しいと思います!
VS Code Meetup #7 - VSCodeConJPプレイベント
Youtube Liveでの配信で、動画も公開されています。参加できなかった方もこちらから是非! (6時間くらいありますけど)
こちらはマイクロソフトVS Code Teamからのメッセージの動画です。
興味を持ったら、こちらのチャンネル登録もどうぞ!
重大発表!

まとめ
#vscodejp なんとか完走した!色々見直して、試したりしてみよう。
— kabukawa (@kabukawa) 2020年11月21日
皆様、お疲れさまでした。
&ありがとうございました!
で、自爆ツイートなんですが、こんなことを呟いたので、次回の勉強会でLTすることになりました。
#vscodejp 実際、登壇しない?って声をかけられたら登壇したいって人は意外といそうな気がしている。
— kabukawa (@kabukawa) 2020年11月21日
取り敢えず次回の忘年会でLTします!
— kabukawa (@kabukawa) 2020年11月21日
お時間があればぜひこちらもよろしくお願いします!
ありがとうございました!
家のネットワーク再構築(だいたい完了)
あれから色々要らないものを捨てつつ再構築して、だいたいこんな感じになりました、という内容です。
前回までのあらすじ
前回の記事を読んでください(ぇ
2020年9月末の構成
前回書いたものとは少し変わっています。

変わったところ
IP電話が復活
プロバイダの提供していたIP電話サービスが無料とか言っていたのに実はルーターのレンタル料金の名目で取られ続けていたことに腹を立て(爆)、配線の切り替えを期にIP電話の契約をやめました。そこで終わりにするつもりだったのですが、やはり家に固定電話が有ったほうが、という家族の声に押されて、月の基本料金が0円のIP電話サービスで電話を復活することにしました。
契約したのはこれ。昔はフュージョンコミュニケーションズという会社だったのにいつの間にか楽天傘下になっていて、楽天モバイルのサービスになっています。楽天かぁ、と思ったものの、実は昔スマフォに入れて使っていたことも有るので、まぁいっか、みたいな感じで契約。 ip-phone-smart.jp
ただ、昔登録したID(メールアドレスで登録)が消えていないらしく、再登録のメールが来ない。仕方ないのでサブ垢のメアドで登録してアカウント作成。 なお、契約するには電話認証が必要なので、電話がかけられる何かを持っていないと契約ができない模様。
クレカと電話があれば、だいたい30分もあれば契約自体は完了です。簡単。
で、電話をどうやってIP電話化するか。自分はこれを買いました。
本当は電話口は1個で良かったんですが、1個のやつが売り切れだった(注文したのに期日までに配送できないからとキャンセルされた)ので、仕方なく2個口に。2個のSIPアカウントを使えるようになっているだけで1このやつと機能は変わらないので、普通は1個でいいと思います(そっちのほうが安いし)
で、電話とこれを繋いで、その後でLANに繋げる。 実はこの製品、マニュアルすら入ってないという素人は相手にしないぞという圧の高いものなんですが、先人が色々試した結果の手順を公開してくれているので、機種名で検索すると手順が結構簡単に出てきます。自分は以下のページを見て、ほぼこの通りにやっただけで繋がりました。
月数百円の基本料金を払うことを考えれば1年位で元は取れるので、まぁ、悪くないかな、と思います。USから直接買うと5千円くらいで買えるようですが、日本で買えるやつは一応電源周りをPSE対応にしていたりするようなので、何か有ったときの保険、ということで納得してます。これで携帯ではない電話が家に復活しました。IP電話、固定で使う分には結構安定している感じなので、自分の部屋にもつけようかな、、、(今までは電話線の引き回しのことを考えて断念してた)
ファイルサーバー的なものを追加
自分で全然気づいていなかったのですが、Wi-FiルーターにUSBの口がついていて、USBメモリを挿すとSambaで共有ドライブとして使える機能がありました。早く言ってよ、と思ったものの、まぁ、ちゃんとマニュアル読まない自分も悪いか。。。
で、ディスクはどうするかって話ですが、古くなって使わなくなったスマフォに大容量のSDカードが付いているので、これを使えば良いじゃない、と。そんなにアクセス頻度は高くないし、所詮USB 2.0なのでアクセス速度もそんなに期待しなくていい。写真とかを撮りためるために64GBと128GBのSDがスマフォに入ったままなのを思い出し、中のデータをPCに移動してバックアップしてからフォーマット。取り敢えず64GBの方をルーターに挿しました。SDを直接させないので、以下のリーダーを購入。これにしたのは小さいので挿していることに気づかないくらい、ということ。せっかくSDカードで音のしない省電力なデバイスなので、ルーターのUSBポートにさりげなく突いている感じがいいかな、という理由です。

iBUFFALO カードリーダー/ライター microSD対応 超コンパクト ブラック 【PlayStation4,PS4 動作確認済】BSCRMSDCBK
- 発売日: 2008/12/01
- メディア: Personal Computers
ちなみに、これがうちに到着するまでは100均のマルチカードリーダーを使っていたんですが、なんの問題もなく使えてて結構感動しました。サイズが少し大きめなので今回の用途では交代しましたが、普段遣いには悪くないな、と思います。
で、せっかく家の中にファイルサーバーができたので、今まで何も考えずにGoogleDriveに置いていたようなものを、家の中においておけばいいもの(マニュアルPDFや請求書PDF、給与明細PDFなど)をそこに置いて、GoogleDriveには家の外でもアクセスしたいものを置くように変えています。写真はGooglePhotosに上げれば良い(高画質モードであれば容量は無制限になる)ので一旦SDカードに全部移して、家の中だけで共有する方法を考えています。こうやって整理してみると、色々無駄なことが多かったなと改めて気づいた次第。
ところで光配線化してどのくらいの速度になったの?
0時くらいの、そこそこ回線が重くなる時間でこんな感じです。
[ px]
px]
朝は350M位出ます。時間帯によって波があるものの、以前は85M位が最高だったので、数字だけ見れば3倍から4倍位になっています。 体感としては、速くなったというよりは遅くなってもそんなにイラッとはしない感じ、と言えば良いですかね。そんな感じです。
まとめ
何もまとめることはないですが、単に速くなったネットワーク、だけじゃない何かを色々得られた気がしてます。 うん、そういうことにしておこう。
![Grandstream Handy Tone-802 HT802 / 2-電話出力口 1-WAN [国内正規品] Grandstream Handy Tone-802 HT802 / 2-電話出力口 1-WAN [国内正規品]](https://m.media-amazon.com/images/I/41e4ZAIeNZL._SL160_.jpg)