Pixel 3a 開封の儀
GoogleのPixel 3aがモデルチェンジ前の在庫セールで安くなっていたので購入した。 Nexus7(2013)以来のGoogle端末なので個人的には結構嬉しい買い物。
開けてセットアップも済んでいるんだけど、取り敢えず開封の儀をしたので書き残しておく。
購入したのは 以下の2つ。
- Pixel 3a本体(色は Purple-ish)
- Pixel 3a ケース(色はSeascape)。


本体
薄紫はあまり他のスマフォでも見ない色だし、自分の好きな色でもあるので選択。この色が無かったら買わなかったかもしれない。

- 早速箱を開けたところ。液晶側は下になって入っている。壊れないための配慮かな。
- 液晶側より本体色が確認しやすいし、この辺は普通で拍子抜け。
- Pixel 3aはPixel3のガラス製からプラスチックに変更になっているらしい。
- 見た目がいかにもプラスチックという素材感なので、安っぽく見えるかも。
- カバーつければ見えないし、本体の軽さのほうがありがたいので、この辺は好みによるかな。


- 本体はプラスチックのフィルムで覆われていて、少しずつ開封している感がある。
- 本体をどけると、下には充電器とUSBケーブル(両端はType-C)
- Type-A のUSBをType-Cに変換するためのコネクタが付属。別機種からのデータ移行のときに使う想定のものか?
- Pixel 3aはUSB PDでの高速給電に対応している
- SIMピン(SIMスロットを開ける針みたいなやつ)は、充電器と一緒に入っている保証書っぽいやつに付属している。
- これしか入っていない。シンプル。
これ以外には、初期セットアップガイドと活用ガイドが付属。どちらも薄くて、最低限の内容が解説されている。 活用ガイドはQRコードがついてて、Web上の詳しい説明に飛べるようになっている。 個人的には無駄に厚い解説書ついてても見ないので歓迎だけど、逆に言えば全くの初心者向けという感じではないな、とは思う。
アクセサリ類
今回はケースも純正を買ったので、こんな感じで開封の儀。

保護フィルムはAmazonで別途購入。買ったのはこれ。
カメラとスピーカー部分は穴ではなく切り欠きになっていて、本体画面より少し小さめ。 純正ケースでも干渉することはないので、悪くない。2枚入っているので、割れてもすぐに交換できるのは良いかも。

と、開封の儀はこんなところです。
総評
とりあえず、ここまでの感想。(あくまで個人の感想)
- シンプルでいい感じのサイズ。
- これで35500円~というのはいい買い物をした。
- 動きはいまのところサクサク。
- 今まで使っていた HUAWEI Mate9より画面が小さい分、字も小さいかな。。。
- 64GBの容量は、128GBのSD刺して使っていた自分には少し心許ない。
おまけ
セットアップ終わったらこんな感じになっています。


電源とボリューム調整のボタンは本体の右側についてます。

実は新しい機種を買う理由の一つとして、2年半くらい使っていた HUAWEIのMate9が6月末でサポート切れ、というのが有ったんですが、今サポートページ見たらサポート期間が半年延びてる。。。。ま、いっか。。。
開発環境(主にターミナル)周りを整理してみた
年も明けたし、去年やり残したことでも少しずつやるか、ということで開発環境(主にターミナル)周りを整理してみた記録。 まぁその、仕事で使っている設定ファイルなどを自分のPCにも反映しながら、いらないものを削除したりする感じです。

目次
WSL
使っているディストリビューション
取り敢えずWSL(Windows Subsystem for Linux)の環境。 使っているのはUbuntuです。
$ cat /etc/os-release NAME="Ubuntu" VERSION="18.04.3 LTS (Bionic Beaver)" ID=ubuntu ID_LIKE=debian PRETTY_NAME="Ubuntu 18.04.3 LTS" VERSION_ID="18.04" HOME_URL="https://www.ubuntu.com/" SUPPORT_URL="https://help.ubuntu.com/" BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/" PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy" VERSION_CODENAME=bionic UBUNTU_CODENAME=bionic
ターミナルの色テーマ変更
WSLに限らないのですが、Windowsのターミナルは色使いがいまいち暗い感じなので、最初にそれを変えます。
1. 上記をダウンロードしてUnzip
C:\Users\kabukawa\Downloads>curl -OLs https://github.com/microsoft/terminal/releases/download/1904.29002/ColorTool.zip C:\Users\kabukawa\Downloads>start ColorTool.zip
2. 解凍したディレクトリに移動
C:\Users\kabukawa\Downloads>cd ColorTool
3. どんなカラースキームが使えるか確認
ここで表示されるものがカラースキーム名です。
C:\Users\kabukawa\Downloads\ColorTool>ColorTool.exe -s campbell-legacy.ini campbell.ini cmd-legacy.ini deuteranopia.itermcolors OneHalfDark.itermcolors OneHalfLight.itermcolors solarized_dark.itermcolors solarized_light.itermcolors

4. カラースキームを設定
設定は -d オプションで行います。
自分は campbell.ini を使っています。
C:\Users\kabukawa\Downloads\ColorTool>ColorTool.exe -d campbell.ini Wrote selected scheme to the defaults.
WSLのターミナルを再起動すれば、設定が反映されていると思います。(ディレクトリの青色が少し明るく見やすくなっているはず)
追加でインストールしているもの
追加で入れるものなどはこんな感じです。 Pythonは何か書こうと思ったらJupyter notebookも入れますが、基本設定としてはここまで。
sudo apt -y update sudo apt -y upgrade sudo apt -y autoremove sudo apt -y install build-essential python3 python3-pip python3-dev golang-go vim vim-scripts screen language-pack-ja sudo update-locale LANG=ja_JP.UTF8 sudo dpkg-reconfigure tzdata
Gitの設定
最低限のものだけ。CodeCommit使うときはHelper設定も必要ですけど、家では使わないので基本設定のみで。 WSLのユーザー名と同じものを使っているので${USER}にしています。
git config --global user.name ${USER} git config --global user.email ${USER}@gmail.com
PATH設定など
あとはbeep音消したり、path追加したり。 screenは SCREENDIR を指定しないと2度めの起動からエラーになるので環境変数に設定しています。
echo "export GOPATH=~/go" >> ~/.bashrc echo "export SCREENDIR=~/.screen" >> ~/.bashrc echo "set bell-style none" >> ~/.inputrc
GNU screen の設定
最初に覚えたのがGNU screenなので未だにscreen使ってます。どこかでコピペしたものをそのままな感じです。
$ cat .screenrc defutf8 on defencoding utf8 encoding utf8 utf8 startup_message off vbell off # 色 defbce on term xterm-256color # ステータスライン hardstatus alwayslastline "%{= cd} %-w%{= wk} %n %t* %{-}%+w %= LoadAVG [%l] " # マウススクロール termcapinfo xterm* ti@:te@ # スクロール行数 defscrollback 10000 # vimとかlessとかtigとかのバッファを終了時に消す altscreen on # デフォルトシェル shell $SHELL
vimの設定
vim も colorscheme 以外は最低限な感じですね。
~$ cat .vimrc colorscheme shirotelin syntax on set hlsearch set ts=4 set nowrap set belloff=all
colorschemeはこちら。
歳のせいか、黒背景でvimを使うとものすごく読みづらいので、白背景でいい感じのこちらを使っています。 取り敢えず手動でのインストールをしています。(vimは初心者。。。)
$ mkdir -p ~/.vim/colors $ curl -OL https://raw.githubusercontent.com/yasukotelin/shirotelin/master/colors/shirotelin.vim $ mv shirotelin.vim ~/.vim/colors/
Git Bash
WSLが使えるようになってからは使う必要性をあまり感じていなかったGit Bashですが、WSLが使えないWindows HomeとかWindowsの世界で完結したい向きには便利なこともあるようなので少しだけ手を入れています。
ターミナルの設定
取り敢えず、
で設定ダイアログが表示されるので、いくつか設定しています。(あくまで個人の設定なので自分の好みに合わせて適当にどうぞ)
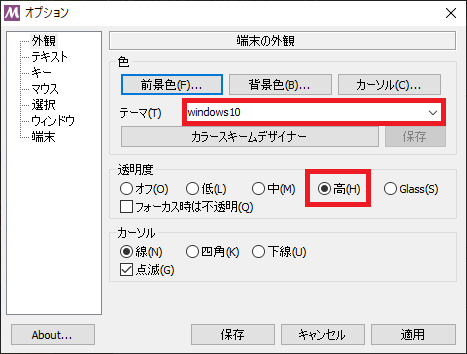
概観
色のテーマ(Windows10)と透明度(High)を設定しています。

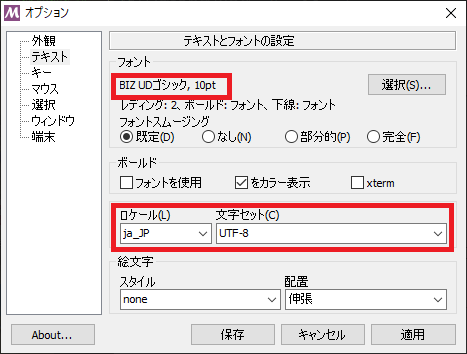
テキスト
フォント(BIZ UDゴシック 10pt)とロケール(ja_JP)、キャラセット(UTF-8)を設定しています。

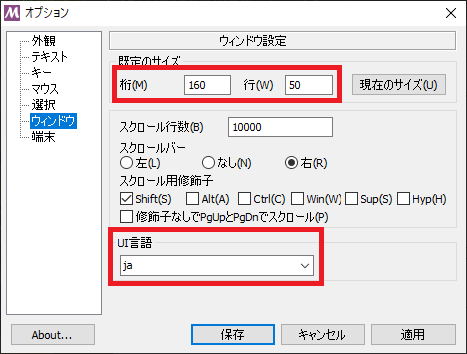
ウィンドウ
規定のサイズ(160×50)と、UIの言語(ja)を設定しています。ここでjaを設定することで設定画面の文言も日本語表示にできます。

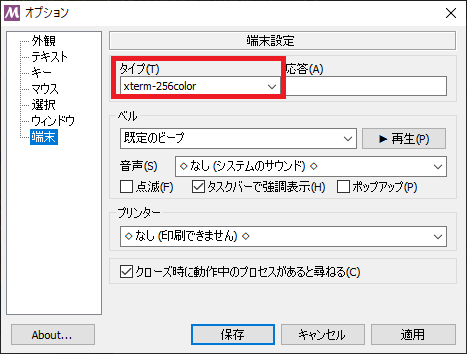
ターミナル
端末のタイプを xterm256に設定しています。

WSLの設定をコピー
bashとvimはgitbashでもそのまま設定を流用できるので、WSLから持ってきます。 screenは自前でビルドしないと使えないようなので、取り敢えず忘れます。
$ cp -pr .vim /mnt/c/Users/${USER}/
$ cp .vimrc /mnt/c/Users/${USER}/
$ cp .bashrc /mnt/c/Users/${USER}/
$ cp .gitconfig /mnt/c/Users/${USER}/
こんな感じでざっくりと開発環境を整理しました。
明日はVSCode周りを整理したいと思います。
2019年の振り返り(定性)
2019年の振り返り(定性)
今年の活動の定性的(やった/始めた等)な振り返り。

目次
アカウントを作った(無料)
- DataDog
- open.vein.space
- Freee
- hacker.or.jp
- app.machinist.iij.jp
- lambdanote.com
- techbookfest.org
- gigazo.wi2.ne.jp
- wrike.com
アカウントを作った(去年書けなかったやつ)
- discord
- enebular
- Fastly
アプリ
買った/購読

TP-Link 8ポート スイッチングハブ 10/100/1000Mbps ギガビット 金属筺体 設定不要 ライフタイム保証 TL-SG108V4.0
- 発売日: 2018/05/17
- メディア: Personal Computers

エレコム USBメモリ 64GB USB3.1 & USB 3.0 ノック式 ホワイト MF-PKU3064GWHF
- 発売日: 2018/09/07
- メディア: Personal Computers

Samsung SSD 1TB 860EVO 2.5インチ内蔵型 【PlayStation4 動作確認済】5年保証 正規代理店保証品 MZ-76E1T0B/EC
- 発売日: 2018/02/02
- メディア: Personal Computers

ロジクール ポインター R1000SL スレート ポインター レーザー プレゼンテーション 充電式 R1000 SPOTLIGHT 国内正規品 2年間メーカー保証
- 発売日: 2017/03/22
- メディア: Personal Computers

ロジクール ワイヤレスマウス トラックボール 無線 SW-M570 Unifying 5ボタン トラックボールマウス 電池寿命最大18ケ月 国内正規品 1年間無償保証
- 発売日: 2018/06/21
- メディア: Personal Computers

SLOTAM ビジネスリュック 15インチノートPC収納 外付けUSB充電ポート付 防水 グレー
- メディア: エレクトロニクス
![Jabra SPEAK 510 ワイヤレススピーカーフォン 会議用 [並行輸入品] Jabra SPEAK 510 ワイヤレススピーカーフォン 会議用 [並行輸入品]](https://images-fe.ssl-images-amazon.com/images/I/41mlMXyy41L._SL160_.jpg)
Jabra SPEAK 510 ワイヤレススピーカーフォン 会議用 [並行輸入品]
- メディア: エレクトロニクス

エレコム Bluetooth USBアダプタ 超小型 Ver4.0 EDR/LE対応(省電力) Class2 Windows10対応 LBT-UAN05C2
- 発売日: 2014/03/17
- メディア: Personal Computers

mimimamo スーパーストレッチヘッドホンカバー L (パープル)
- 出版社/メーカー: フィフティスクエア株式会社
- メディア: エレクトロニクス
![[シチズン]CITIZEN 腕時計 Citizen Collection シチズン コレクション Eco-Drive エコ・ドライブ クロノグラフ VO10-6741F メンズ [シチズン]CITIZEN 腕時計 Citizen Collection シチズン コレクション Eco-Drive エコ・ドライブ クロノグラフ VO10-6741F メンズ](https://images-fe.ssl-images-amazon.com/images/I/5111JAtJ2hL._SL160_.jpg)
[シチズン]CITIZEN 腕時計 Citizen Collection シチズン コレクション Eco-Drive エコ・ドライブ クロノグラフ VO10-6741F メンズ
- 発売日: 2009/04/20
- メディア: 時計

ぺリックス 34 mm トラックボール マット仕上げ 艶消し加工 コントロール型 M570トラックボールと互換性有り 【正規保証品】
- メディア: Personal Computers

Kepuch Quartz ケース 対応 Huawei Mate 9 - ソフトTPU + 裏表紙 強化ガラス製 カバー 対応 Huawei Mate 9 - 黒
- 出版社/メーカー: Kepuch
- メディア: エレクトロニクス

- 作者:ジーン キム,ケビン ベア,ジョージ スパッフォード
- 出版社/メーカー: 日経BP
- 発売日: 2014/08/12
- メディア: Kindle版

わかばちゃんと学ぶ Webサイト制作の基本〈HTML5・CSS3〉
- 作者:湊川 あい
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2016/06/15
- メディア: 単行本(ソフトカバー)

わかばちゃんと学ぶ Googleアナリティクス〈アクセス解析・Webマーケティング入門〉
- 作者:湊川 あい
- 出版社/メーカー: シーアンドアール研究所
- 発売日: 2018/03/27
- メディア: 単行本(ソフトカバー)
--
本格的に使いだした
新規は無し
目的を持って使い始めた
新規は無し
その他活動
登壇無し
個人スポンサー(1回: DevRel/Japan Conference 2019)
- プロフィール(GitHub Pages) kabukawa.github.io











